Оформление социальных сетей. Практика создания визуального контента самостоятельно
Уникальность контента приветствуется аудиторией любой социальной сети. И речь не только об информационной составляющей, но и о немаловажной визуальной части. Как известно, профессиональное графическое оформление привлечет внимание к вашей публикации. Однако сегодня среди нарастающей конкуренции в социальных сетях медлить с подачей информации нельзя, поэтому все меньше времени остается на создание действительно привлекательного дизайна для постов.
Решая данную проблему, многие обращаются к профессиональным студиям, занимающимся продвижением на социальных площадках. Хотя можно пойти менее затратным путем, воспользовавшись графическими редакторами, коих в Сети огромное количество. Ради удобства пользования принцип работы большинства из них — конструктор Drag & Drop. Плюс метода работы очевиден — дизайн создается за несколько минут путем изменения и совмещения готовых элементов. Выбор графического редактора — сугубо индивидуальный момент ввиду однотипности. Однако из логики экономии времени в подобных инструментах важны наличие широкой библиотеки готовых шаблонов и возможность добавлять свои.
В этой статье на примере одного из графических сервисов, Canva, продемонстрируем, как создать оформление для публикации в «Инстаграме».
Тема: акция учителя английского языка — приглашение на бесплатный Skype-урок для подписчиков.
Авторизация и выбор шаблона
Авторизация в сервисе возможна при помощи почты или аккаунта в Facebook, прохождение ее позволит сохранять все созданные дизайны под личным профилем. Кроме того, она поможет синхронизировать работу с приложением, тем самым открыв возможность редактировать с мобильного устройства и сохранять дизайн в галерею телефона. Это удобная фича, ибо, по статистике, публикации в «Инстаграм» выкладывают именно с мобильных устройств.

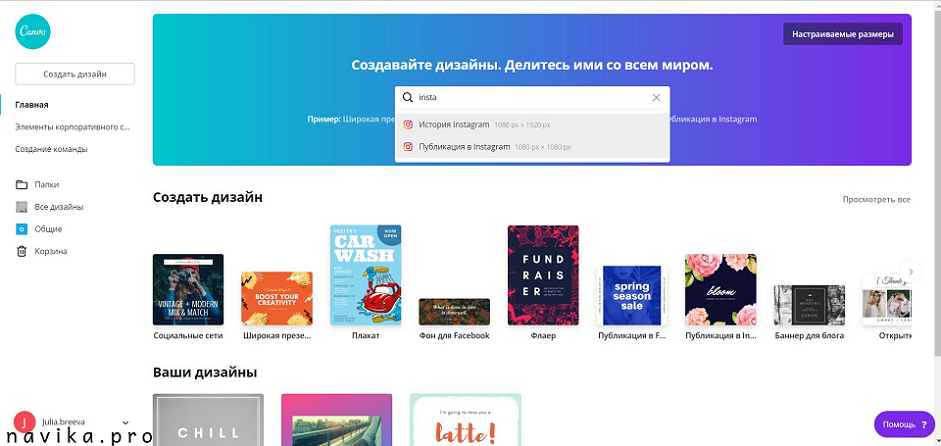
Пройдя авторизацию, в поисковой строке находим нужное направление дизайна, после выбора которого пользователь оказывается непосредственно в окне редактора. Шаблонов в сервисе много, есть разделы по популярным тематикам вроде распродаж, еды, но если сразу не нашли интересующий, воспользуйтесь поисковой строкой. Конструктор адаптирован под русскоязычный рынок, потому запросы тематики можно делать на русском.

Определитесь, какой тип дизайна вы хотели бы видеть в своей публикации, нужны ли вам кастомные рисунки или же вы предпочитаете фотографии, будет ли надпись ограничена геометрической фигурой или рамкой. Выбор этого в основном зависит от ваших предпочтений, публикуемого контента и его стиля. Например, преподаватель с более возрастной аудиторией и официальным контентом скорее предпочтет фото и надпись в рамке для акцента. Мы же создадим более вольную, игровую публикацию. Однако не забывайте: постоянный однотипный контент может оставаться незамеченным в ленте, потому не бойтесь экспериментировать со стилями.
Выбор элементов и дополнений
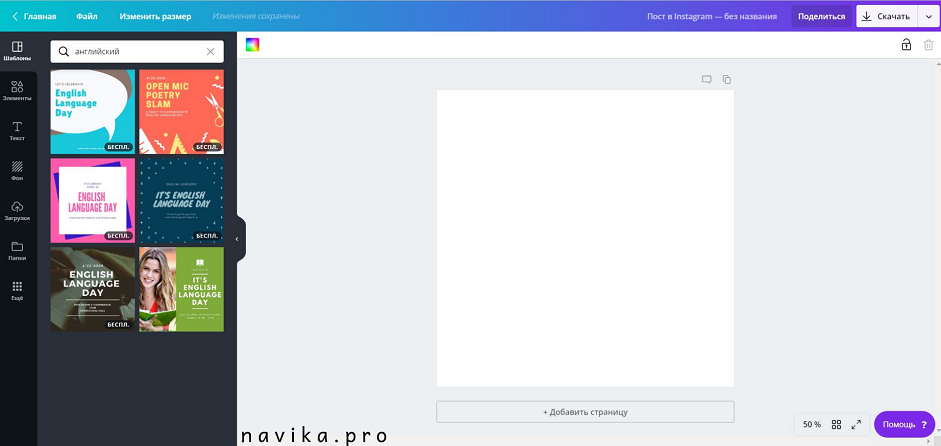
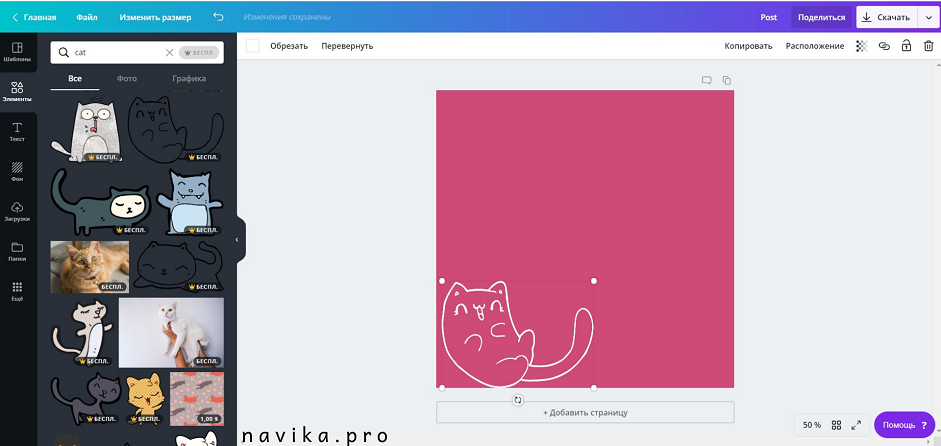
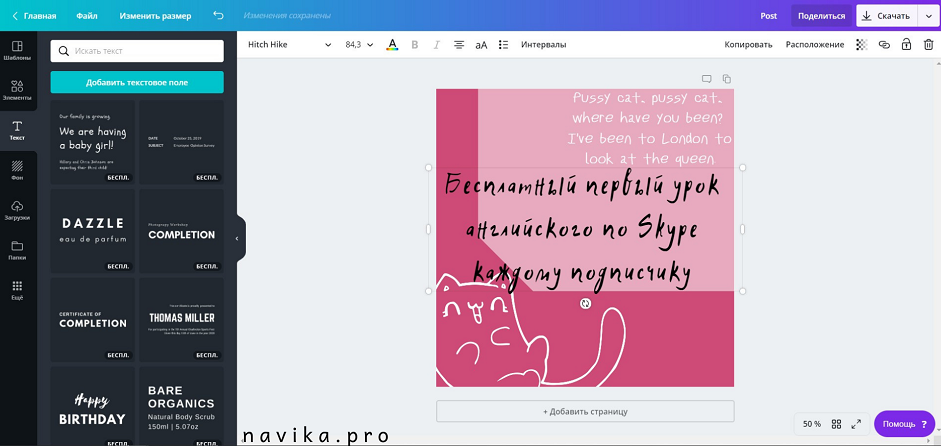
Выбрав шаблон, который вам идеально подходит, можно изменить надпись на необходимую — и дизайн готов. Но часто собственная концепция требует более детальной работы с шаблоном, как в примере. Шаблон устраивает яркостью фона и элементом — рисунком кота, но есть желание добавить детали и, возможно, поменять рисунок. Все это можно сделать на вкладке «Элементы». Фильтрация элементов также доступна по ключевому слову. Рисунки можно менять в части цвета, размера, фото можно отредактировать при помощи фильтров. Все инструменты доступны на верхней панели при выделении элемента.

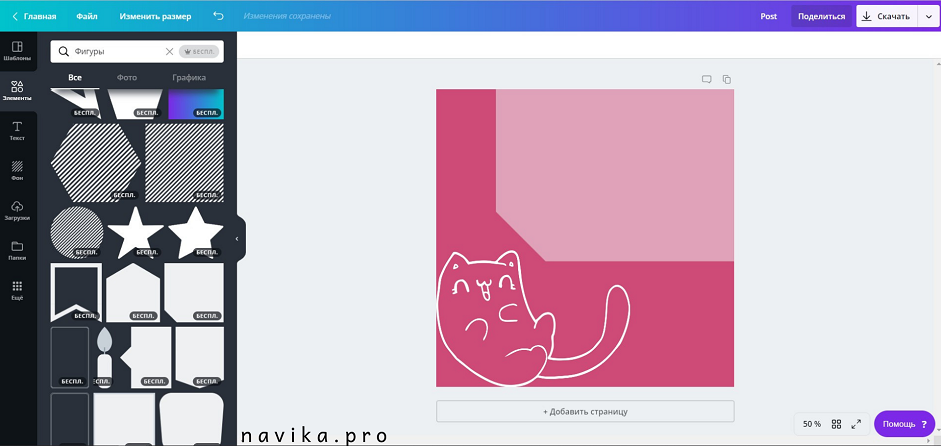
Кроме того, раздел «Элементы» включает в себя графики, рамки, фигуры, сетки для коллажа и прочие компоненты. Чтобы выделить область надписи, можно использовать фигуру, уменьшив прозрачность.

Выбор текстового поля
В разделе «Текст» представлены уже готовые шаблоны, многие шрифты в них доступны исключительно на английском языке, потому проще добавить текстовое поле и выбрать шрифт для него из тех, что доступны на кириллице. Русскоязычных шрифтов около 115 штук, и они весьма разнообразны. В трендах 2019 года шрифты bold и handwritten, поэтому они фигурируют в примере.

Редактор текста меняет не только шрифт, но и цвет, размер, межбуквенный и межстрочный интервалы, выравнивание. В случае с вышеупомянутыми стилями шрифтов для создания читабельной объемной надписи лучше увеличить межбуквенный интервал.
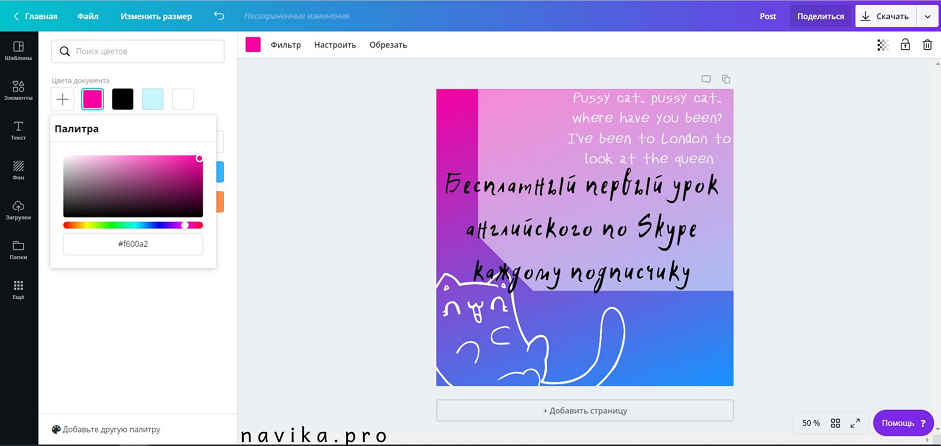
Выбор фона
В разделе «Фон» можно изменить фоновый цвет на более сложный рисунок, фотографию или градиентную заливку. Последние в моде 2019 года и привлекают внимание пользователей. Однако сложных градиентов в сервисе создать нельзя, лишь переходы между двумя цветами. Для примера дополним дизайн еще одним цветом фона.


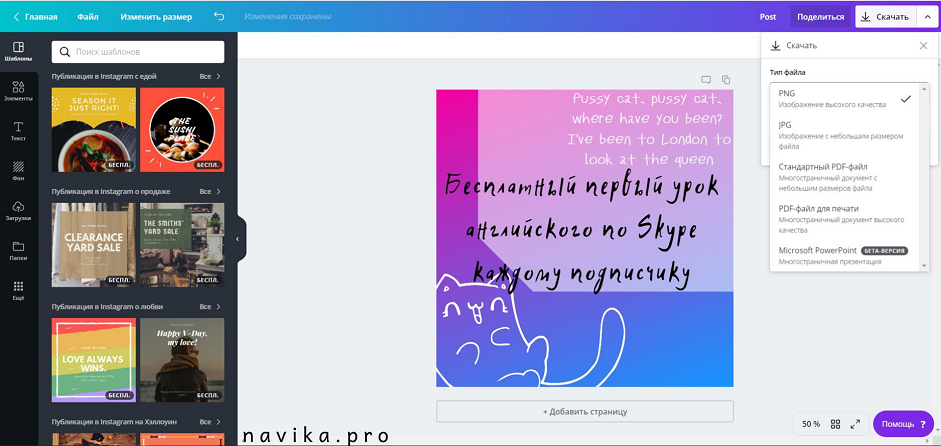
Сохранение
Когда дизайн готов, сохранить его можно через кнопку на панели. Рекомендованный формат — PNG, в таком случае изображение будет сохранено в более высоком разрешении. Доступны форматы JPEG и PDF.
Вы также можете скопировать получившийся дизайн, изменив несколько деталей, и сохранить его отдельным файлом. Это полезно, когда есть необходимость подготовить несколько копий для сравнения или представления.
Таким образом, пара простых шагов позволяет создать если и не профессиональный дизайн, то достойное внимания индивидуальное оформление к публикации. Пробуйте, редактируйте, экспериментируйте, ведь никто не знает, что понравится вашей аудитории, лучше вас.


