SEO-мануал: как добавить органического трафика сайту на «Тильде»
Веб-страницы, сверстанные на популярной платформе «Тильда», хорошо индексируются поисковиками благодаря понятной структуре, быстрой загрузке, адаптации под различные устройства, отсутствию лишних скриптов и кодов, чем, к примеру, грешат сайты на движках, особенно выполненные на устаревших шаблонах. Сегодня платформа позволяет сделать все основные внутренние настройки SEO без знания языков программирования и необходимости вникать в код.
Оптимизация веб-страниц под поисковые запросы дает приток посетителей на сайт, так называемый «бесплатный» органический трафик в дополнение к «платному», полученному с использованием рекламных инструментов привлечения.
Однако сразу хочу упредить чрезмерные ожидания от проведения такой оптимизации. Если вы сверстали одностраничник, в котором совсем мало текста, вы вряд ли получите значимый приток посетителей из органического поиска. Хотя бы потому, что поисковые роботы найдут другие сайты с более подробными статьями и посчитают их более привлекательными для пользователей.
Но если веб-страница развернуто отвечает на узкий поисковый запрос, шансы привлечения дополнительного трафика возрастают. Если же это многостраничный сайт, блог, рассылка, тогда определенно стоит провести SEO-оптимизацию каждой из страниц, не забыв настроить и сам сайт. В статье не коснемся создания контента, а рассмотрим, какие технические возможности для оптимизации предоставляет «Тильда», где находятся нужные поля и как их заполнить.
Технические SEO-настройки страницы
1. Адрес страницы
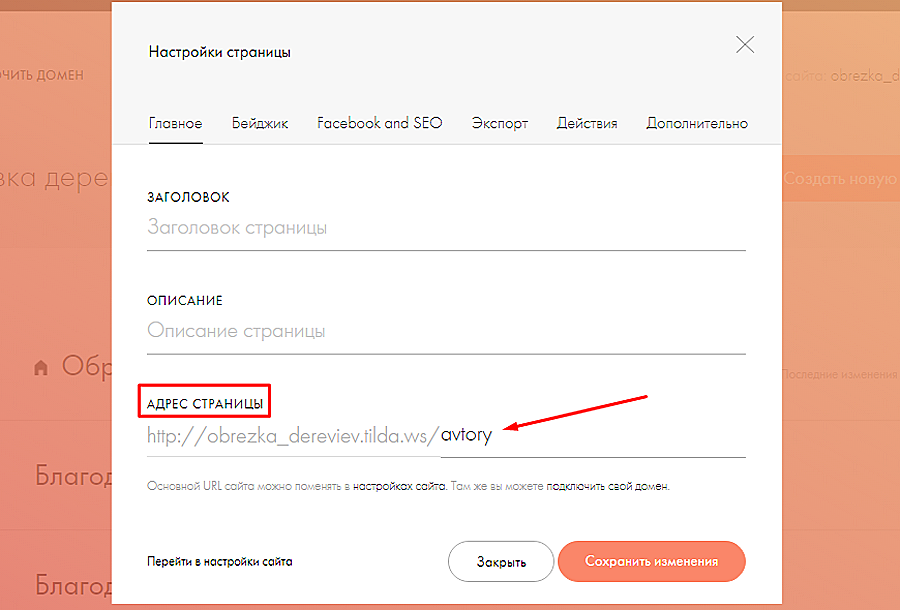
По умолчанию в «Тильде» странице автоматически присваивается адрес типа /page5669845.html. Этот набор знаков, ни о чем не говорящий ни человеку, ни поисковым роботам, нужно заменить на понятное слово, отвечающее теме страницы. Допустим, avtory. Транслитерация (прописывание русских слов английскими буквами) в создании таких адресов допустима и даже желательна.
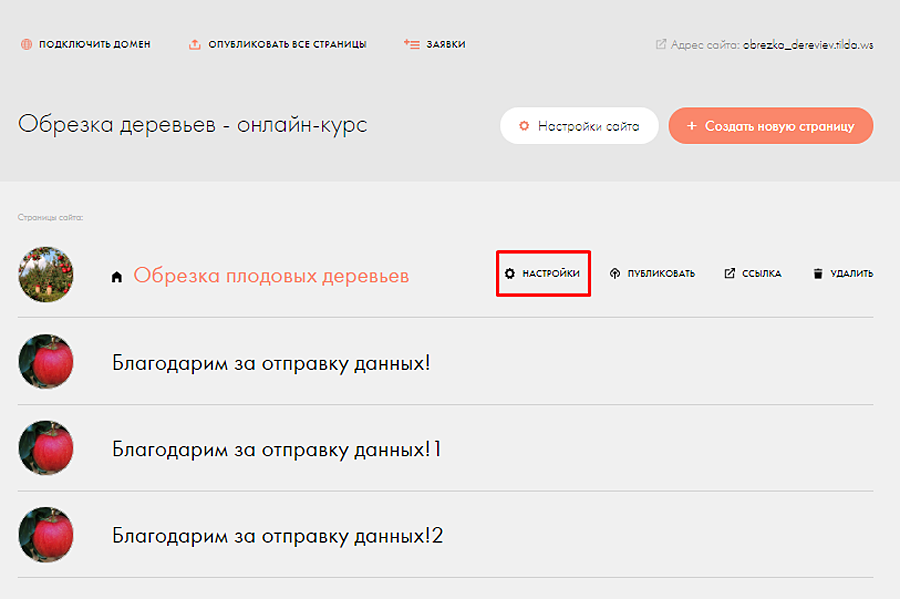
Делаем эту запись в окне настроек страницы. Чтобы туда попасть, заходим в аккаунт «Тильды», на вкладку сайта, с которым работаем, и выбираем опцию «Настройки» — ссылка для клика появится, если навести указатель мыши на нужное название в списке всех страниц сайта.

Первая же открывшаяся вкладка «Главное» внизу содержит нужное нам поле «Адрес страницы», заполняем его и сохраняем.

2. Метатеги Title и Description
Это как раз те записи, которые отвечают за вывод заголовка страницы и описания в поисковой выдаче. Их нужно сделать, чтобы робот автоматически поставил в выдачу задуманный вами осмысленный текст, соответствующий запросу. Тогда и пользователь отлично поймет, о чем материал, и страница будет ранжироваться лучше, покажется выше других, а значит, даст больше переходов.
Каждый раз прописываем оригинальные метатеги с использованием ключевых слов, отвечающих тематике этой конкретной страницы.
Желательная длина записей:
- Title — от 30 до 80 символов (оптимально 60–70);
- Description — от 60 до 320 символов (оптимально 160–180).
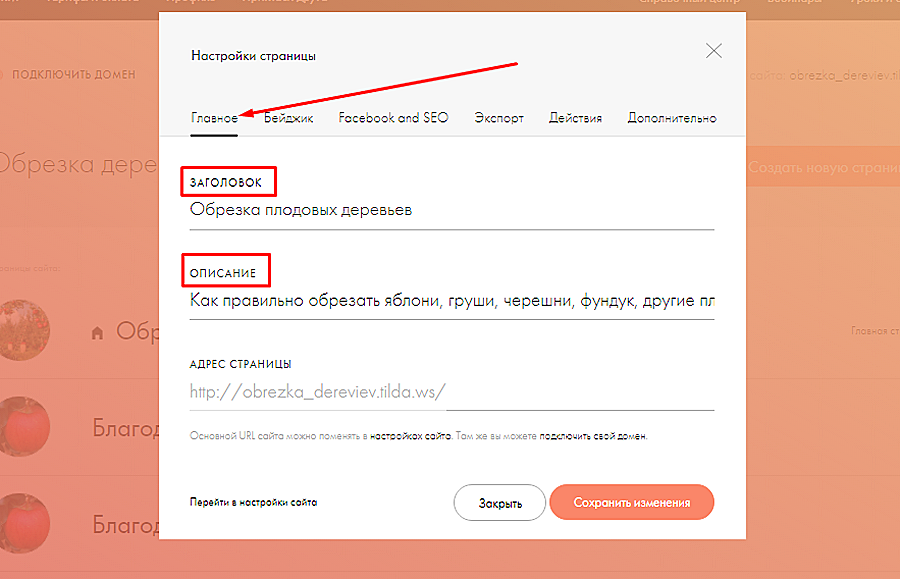
Размещаем в том же окне, где задавали адрес, на вкладке «Главное». Заполняем поле «Заголовок» — это и будет метатег Title и поле «Описание» — это метатег Description. Обязательно здесь и далее сохраняем изменения.

3. Бейджик
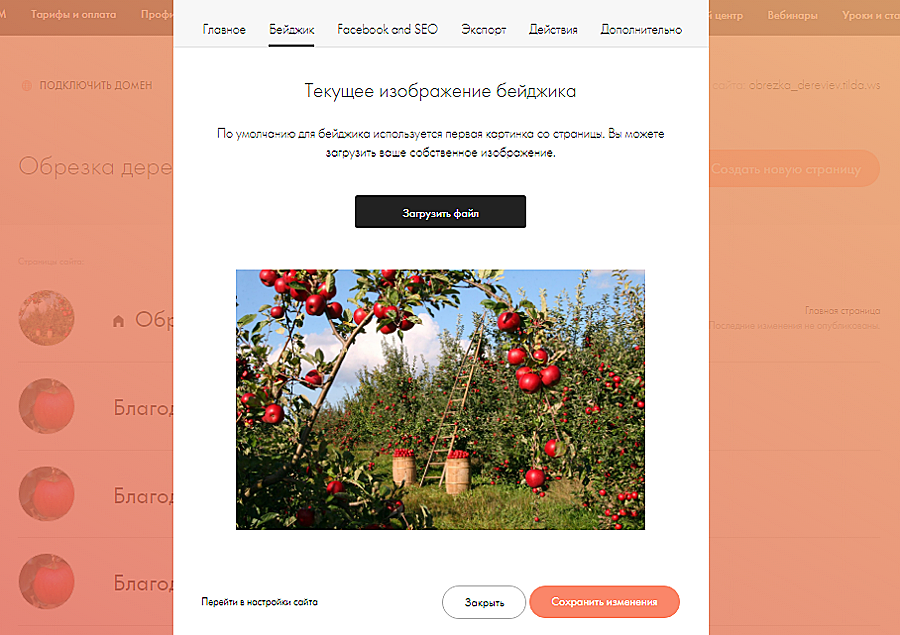
Красивая тематическая картинка, прикрепленная к ссылке на страницу, привлекает больше внимания. Делясь таким адресом в соцсетях или на форумах, вы получите дополнительные переходы на сайт. Это станет показателем заинтересованности, поисковики оценят положительный поведенческий фактор и будут показывать страницу выше в поиске.
Загружаем картинку размером 1200×630 px в окне настроек страницы, на вкладке «Бейджик», кликом по кнопке «Загрузить файл».

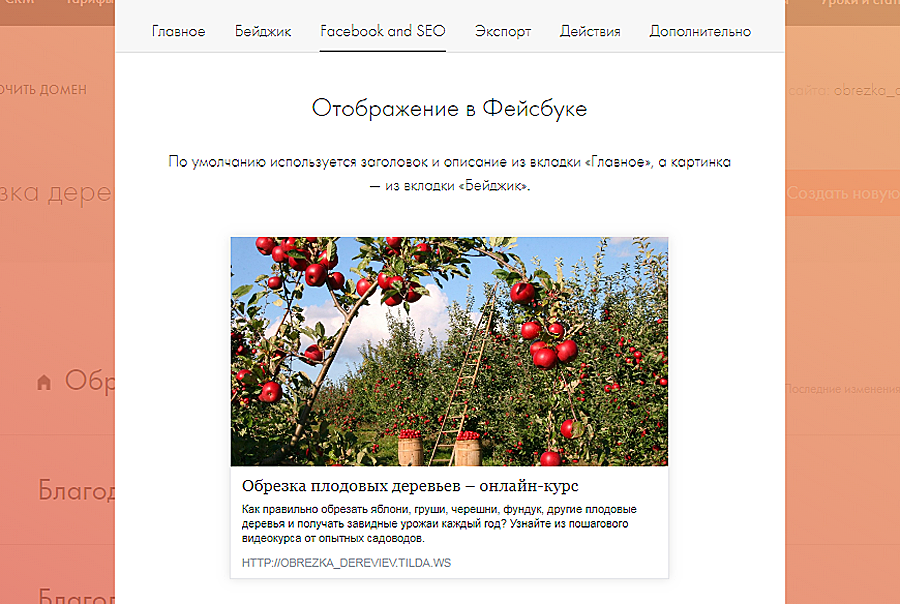
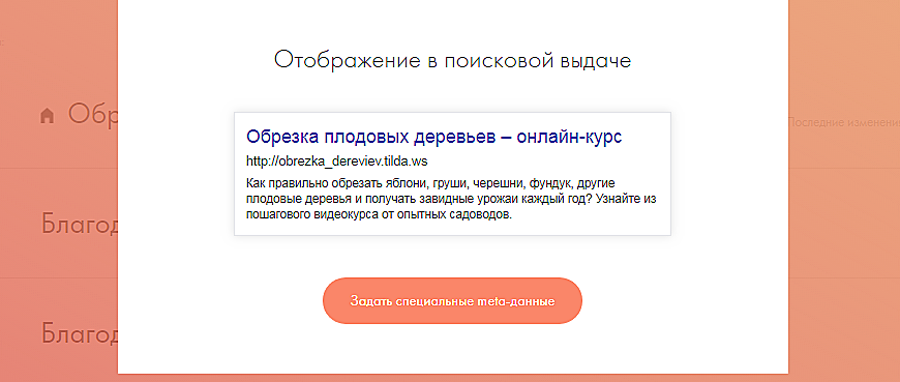
На вкладке Facebook and SEO можно удостовериться, что создаваемая страница в «Фейсбуке» и поисковой выдаче представлена так, как задумывалось.


4. Теги для заголовков
На этом этапе обращаемся к настройкам блоков страницы, для чего заходим внутрь интерфейса конструктора. Важно помнить, что заголовок H1 на каждой странице может быть только один. Иначе это приведет к дублям заголовков, что является грубым нарушением правил оптимизации.
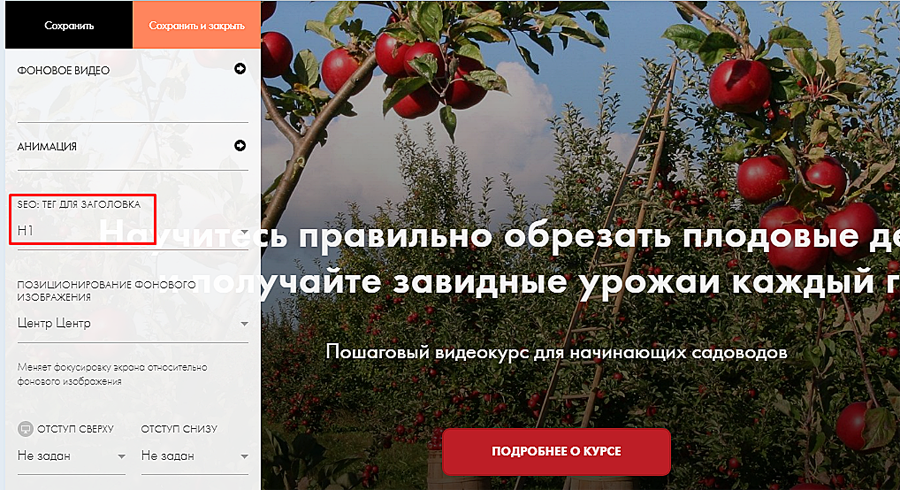
Заходим в тот стандартный блок, где находится главный заголовок, обычно это первый экран, на вкладку «Настройки», скроллим вниз, ищем здесь пункт «SEO: тег для заголовка» и в выпадающем списке выбираем H1.
Для подзаголовков таким же образом назначаем теги H2, H3 в соответствии с иерархической структурой страницы: для самых важных назначим H2, для остальных — H3. Эти теги могут назначаться более одного раза на странице.

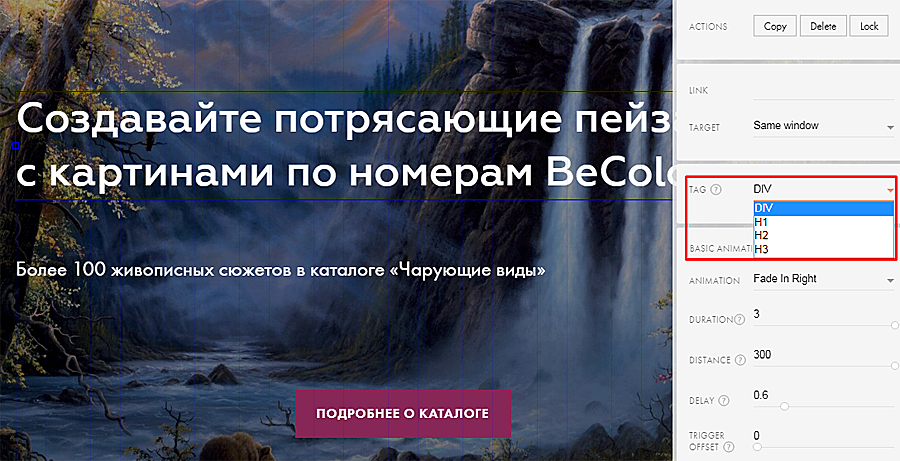
При работе с нулевыми блоками в режиме редактирования выделяем нужный текст, затем в панели Settings находим пункт TAG и устанавливаем один из тегов H1 — H3.

5. Альтернативный текст для изображений
Зачастую этот пункт оптимизации игнорируется, а зря. Кроме того, что Alt-текст радует поисковых роботов, он будет показан на месте картинки при самом медленном Интернете и даст пользователю представление о визуальном контенте. К тому же оригинальные изображения с альтернативным текстом, содержащим ключевые слова, будут представлены в поиске по картинкам и со временем приведут на страницу посетителей.
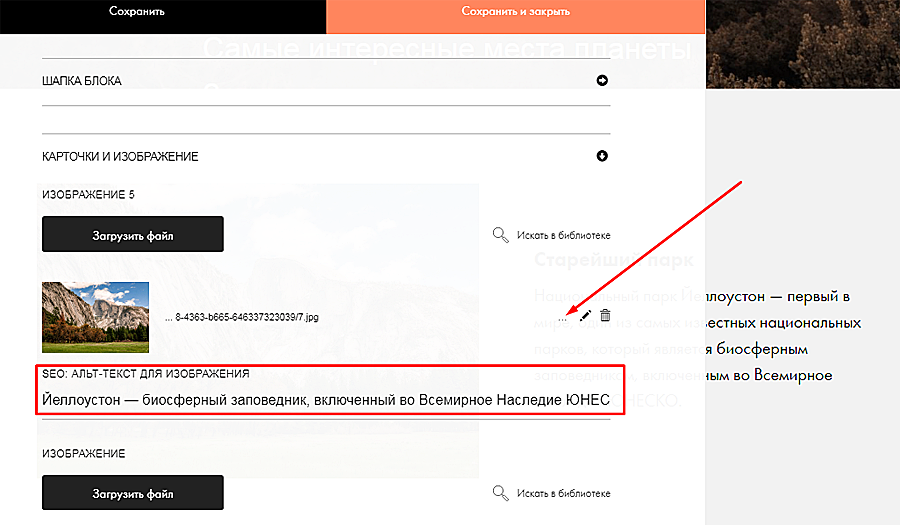
Задается этот текст в настройках стандартного блока. Но, в отличие от прописывания тегов заголовков, идем не во вкладку «Настройки», а во вкладку «Контент». Здесь, возле загруженного изображения и карандашика редактирования, находим три неприметные точки, кликаем на них и попадаем в нужное нам поле «SEO: Альт-текст для изображения».

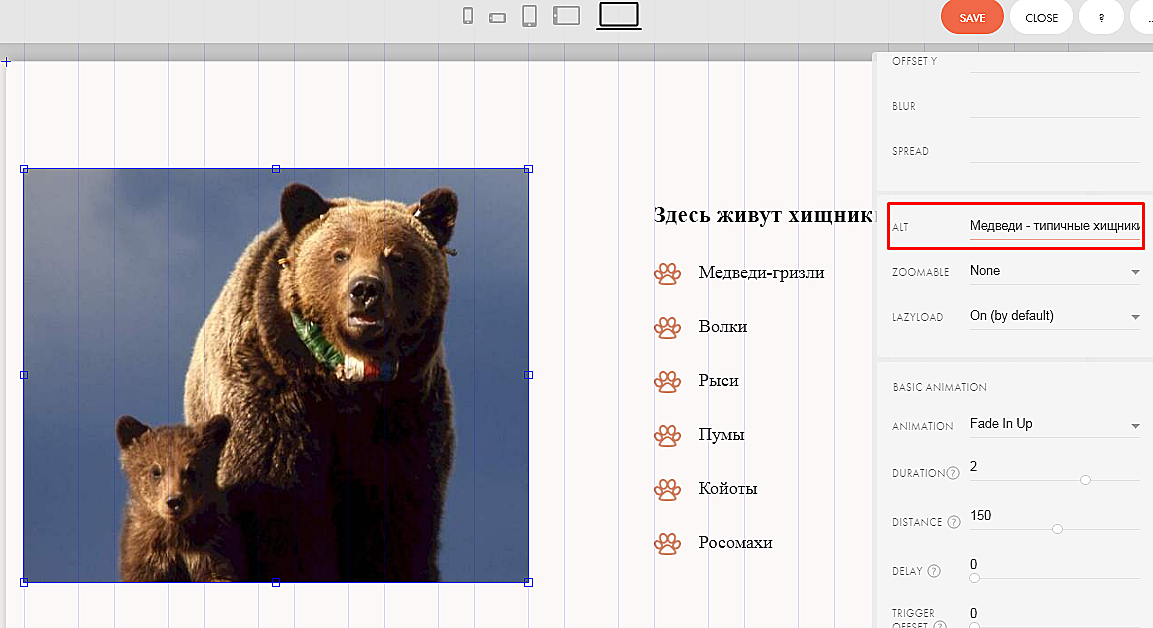
При работе с зеро-блоками есть такой нюанс — загрузив картинку фоном или в одну из фигур, использовав элемент Shape, прописать альтернативный текст не удастся. Если же изображение добавлено обычным способом, выделяем его и в панели Settings в поле ALT вносим текст.

6. Ключевой запрос
Добавляем ключевой запрос, чтобы поисковик проще соотносил наш материал с тем, что ищет пользователь. К тому же эти опорные слова будут прописаны жирным шрифтом в тексте сниппета (описания, представленного в поисковой выдаче), что выделит его из ряда других и дополнительно привлечет внимание.
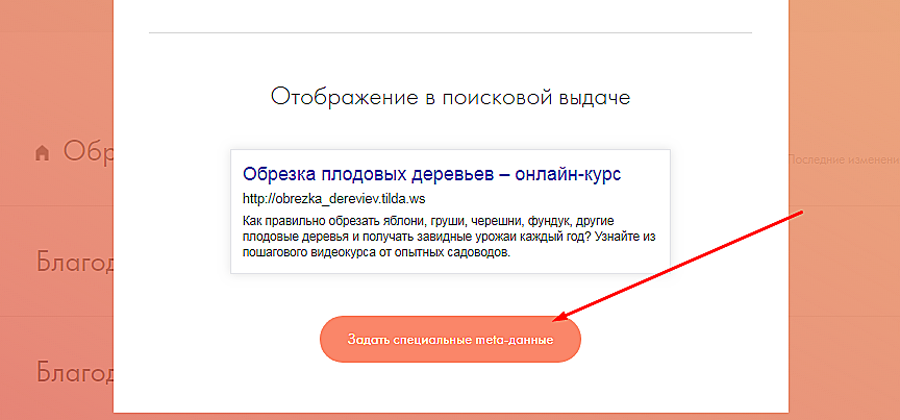
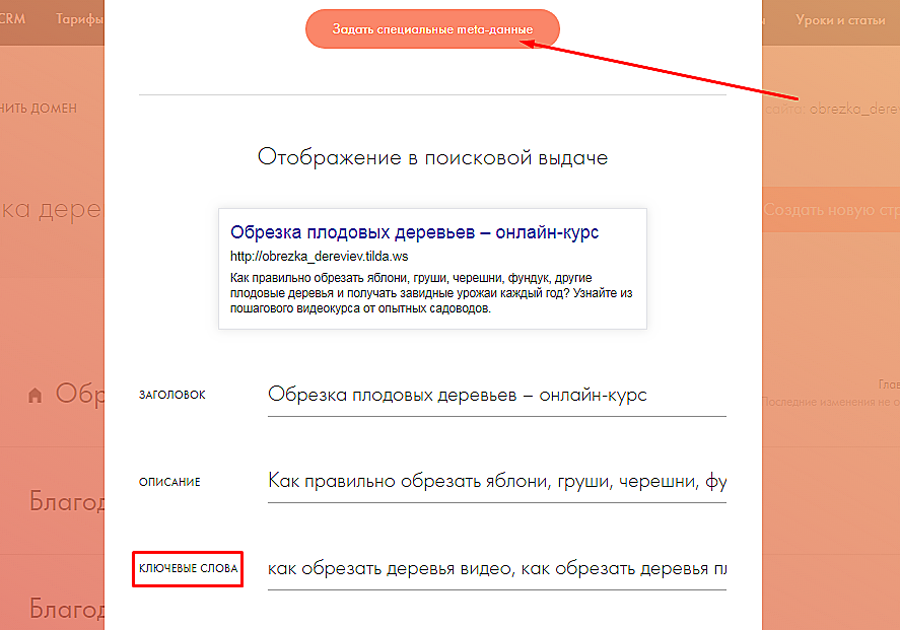
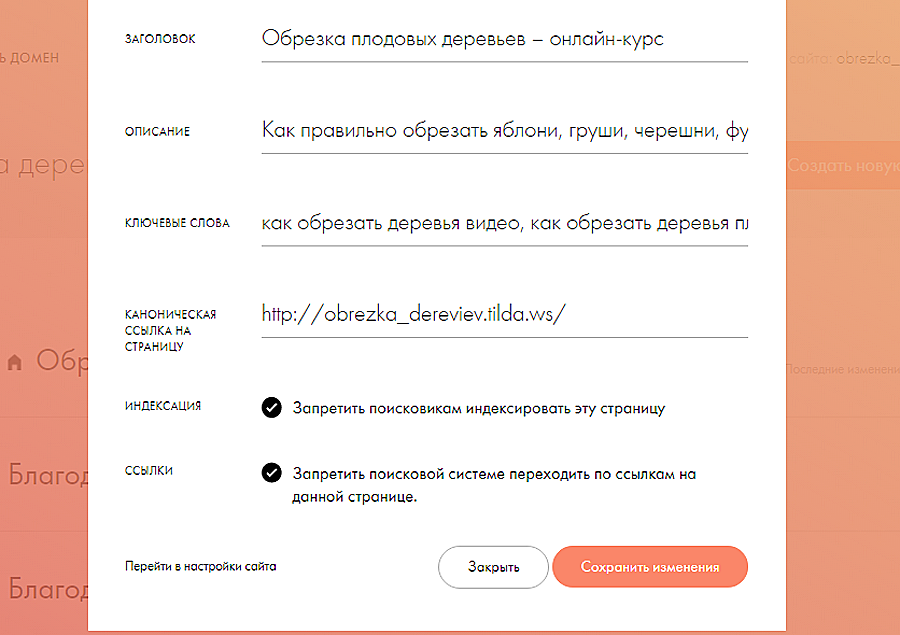
Указываем ключи в настройках страницы, на вкладке Facebook and SEO, кликнув по кнопке «Задать специальные meta-данные», здесь находим пункт «Ключевые слова» и заполняем поле.

Таким образом, мы рассмотрели, как провести SEO-оптимизацию веб-страницы. Теперь же обратимся к настройкам сайта. Пусть вас не пугает кажущаяся сложность предстоящей работы. Сайт, в отличие от страниц, настраивается один раз.
Технические SEO-настройки сайта
1. Фавикон
Эта маленькая иконка вверху страницы, у ее заголовка, персонализирует сайт, отображается в поисковой выдаче, положительно влияет на ранжирование. Поэтому ее стоит установить. Иначе будет показан стандартный тильдовский вариант «как у всех», не несущий никакой информации о вас и вашем продукте. Сделать фавикон просто — подберите тематическую иконку, покрасьте ее в желательный цвет и затем, используя один из онлайн-сервисов, переформатируйте в файл с расширением .ico.
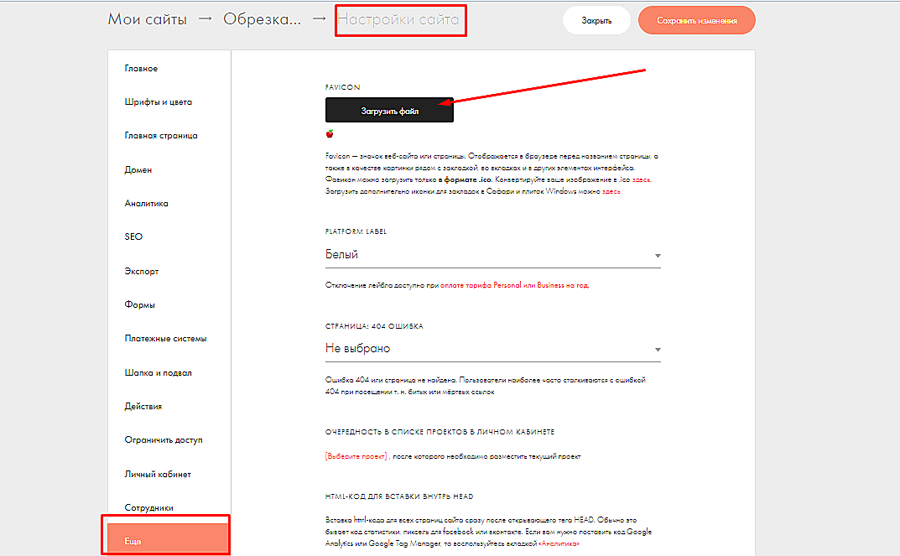
Полученный файл загружаем в «Настройках сайта» — на вкладке «Еще», которая находится в самом низу списка, в пункте Favicon. Не забываем сохранить изменения.

2. Протокол https
Передача файлов по защищенному протоколу обязательна, если вы принимаете оплату через сайт. В остальных случаях поступайте на ваше усмотрение. Но уже сейчас есть расширения браузеров, которые помечают сайты, работающие по http, как небезопасные, сообщая об этом пользователю. Уверена, что полный переход сайтов на работу через защищенные протоколы — вопрос времени.
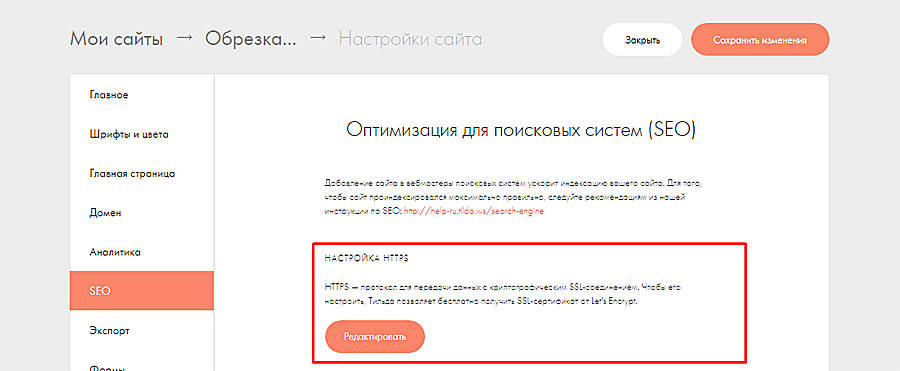
Если у вашего сайта свой домен, в «Тильде» есть бесплатная возможность подключить к нему сертификат SSL, который и отвечает за передачу данных по протоколу https. Выполняем подключение в настройках сайта во вкладке SEO, в пункте «Настройка https» — кликаем «Редактировать» и следуем простым подсказкам.

3. Редиректы
Здесь речь пойдет о том, как избежать появления типичных дублей страниц. Они появляются, если сайт открывается по адресу как с www, так и без www или с http и без https. И еще в комбинации этих вариантов.
Например, работающие версии сайта www.verakram.pro и verakram.pro, http.verakram.pro и https.verakram.pro, http.www.verakram.pro и https.www.verakram.pro дадут массу дублей, если не настроить редирект (перенаправление на одну из версий, которая будет главной). Наличие полностью идентичных страниц с разными адресами приведет к пессимизации сайта в выдаче — он будет показываться на более низких позициях.
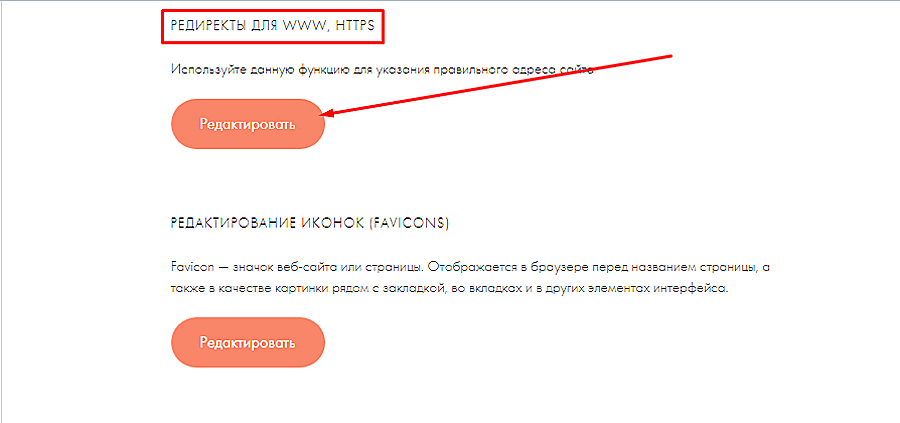
Чтобы сделать переадресацию, идем в «Настройки сайта», на вкладку SEO, скроллим до пункта «Редиректы для WWW, HTTPS», кликаем «Редактировать».

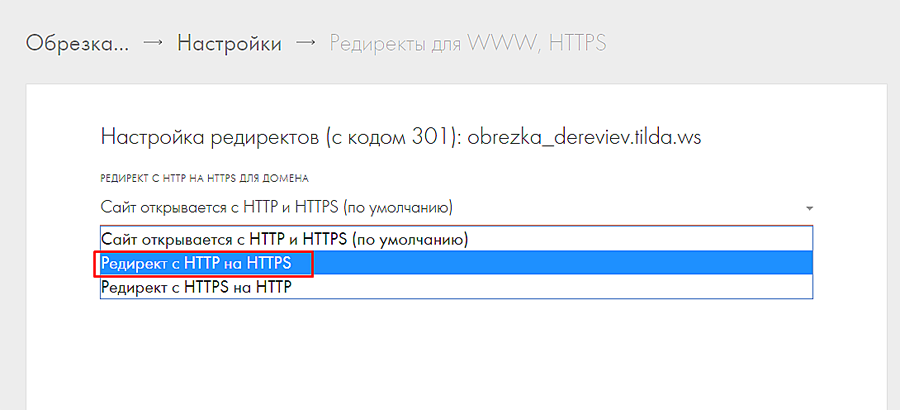
Здесь из выпадающего списка выбираем нужный вариант — как раз выделен «Редирект с HTTP на HTTPS». После подключения своего домена также появится опция перехода на версию с www или без www. Я рекомендую выбирать последний вариант, без www.

4. Запрет индексации страниц
Иногда нужно запретить поисковикам переходить по ссылкам или индексировать отдельные страницы: внутреннюю информацию, определенные предложения каталога, статьи для узкого круга, раздел «Корзина» и т.д.
Сделать это можно через «Настройки страницы», вкладку Facebook and SEO, раздел «Отображение в поисковой выдаче». Кликаем по кнопке «Задать специальные meta-данные».

В открывшемся окне спускаемся к пунктам «Индексация» и «Ссылки» и выбираем «Запретить поисковикам индексировать эту страницу» или «Запретить поисковой системе переходить по ссылкам на данной странице», напротив нужного пункта ставим галочку.

5. Страница 404
Создание оригинальной страницы 404 (страницы ошибки) позволит не потерять посетителя, перешедшего по неправильной ссылке, вернуть его на главную страницу или сделать особое предложение. Кроме того, наличие страницы 404 позитивно влияет на органическое продвижение.
Сначала создаем страницу с нужными данными, публикуем ее и далее в настройках сайта, во вкладке «Еще» (в самом низу списка) находим пункт «Страница 404», где выбираем созданную нами страницу из списка.
В завершение отмечу, что карта сайта Sitemap и файл Robots.txt генерируются в «Тильде» автоматически, и так же в них вносятся пользовательские изменения. Если мы запретили к индексации определенные страницы, эта информация автоматически обновится.
Проверка настройки
В «Тильде» есть специальный внутренний сервис, помогающий отследить полноту и правильность проведенной работы.
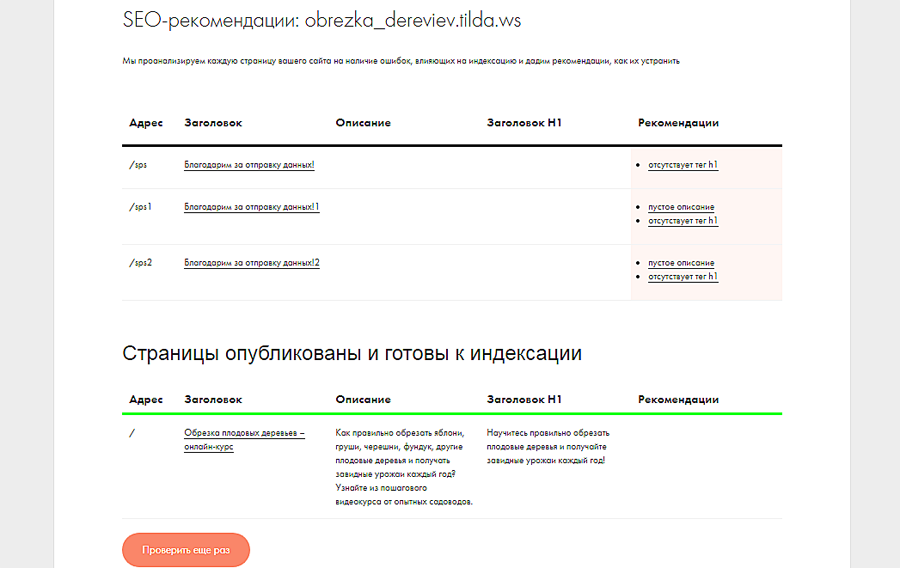
Найти его можно в «Настройках сайта», на вкладке SEO, выбрав пункт «SEO-рекомендации».

На этом скриншоте видно, что система нашла ошибки в страницах благодарности и указала на них в рекомендациях справа, окрасив поле розовым, — «отсутствует тег h1» и «пустое описание».
Основная же страница, по мнению «Тильды», оптимизирована корректно и готова к индексации. После исправления ошибок следует запустить проверку еще раз.
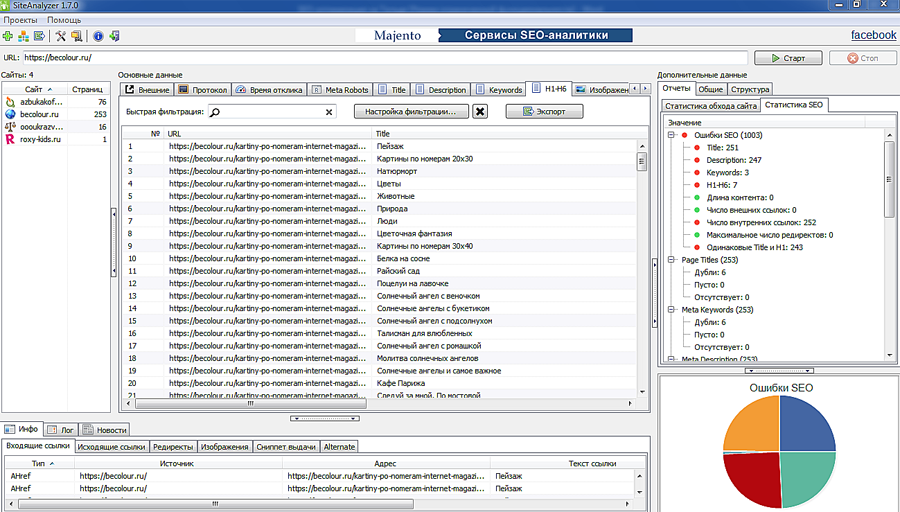
Существует также удобная бесплатная программа SiteAnalyzer, в которой можно задать адрес сайта и увидеть ошибки оптимизации. В интерфейсе, на вкладке «Статистика SEO», будут отображены и дубли страниц, и дубли заголовков, и отсутствие альтернативного текста для изображений, и прочие недочеты.
Что немаловажно, программа не просто укажет на ошибки и их количество, но и в основном окне подскажет, где именно они находятся, на каких страницах. Это значительно облегчает работу по поиску и устранению недостатков.

Итак, мы выполнили основные внутренние настройки для поискового продвижения веб-страницы и самого сайта. Надеюсь, эта статья окажется вам полезной, вы без особых трудностей разберетесь в технической стороне SEO-оптимизации сайтов, созданных в «Тильде», и получите больше посетителей и клиентов.
Желаю вам успешной работы и красивых, работающих, эффективных сайтов!