Как сделать хороший сайт, не будучи дизайнером?
У меня дома есть два телевизора с совершенно разными к ним пультами управления. На одном полно кнопок самых разных цветов и форм, а на втором их не больше десяти. Оба телевизора одной марки, но странно, что телевизор со сложным пультом я смотрю редко, только меняя каналы и регулируя звук. А у простого пульта оказывается намного больше рабочих функций: второй телевизор имеет выход в Интернет, и навигация там легкая и очевидная.

Какое отношение имеет пульт к созданию сайтов?
На примере этого простого повседневного предмета мы разберем, как разработать эффективный дизайн. И этот урок напрямую применим к тому, что интересует многих из вас: к дизайну веб-сайта, который вызывает желание совершать там покупки.
Дизайн = функциональность
Я не профессиональный дизайнер, но я маркетолог. Я провел пять лет своей жизни, стараясь понять, почему люди покупают или не покупают. И дизайн играет в этом очень важную роль.
Почему более простой пульт лучше сложного со множеством кнопок? Он красивее? Да. Но есть нечто намного более важное: с первого взгляда понятно, как им пользоваться: кнопки «Оn», «Оff», джойстик и несколько кнопок для навигации. А на другом пульте слишком много кнопок, и совершенно непонятно, за что они там отвечают.
Как видите, в дизайне самое важное – не эстетическая сторона, а функциональность. То есть дизайн в первую очередь должен отвечать на вопрос: «Делает ли этот предмет простым для выполнения желательное действие?»
Эта идея функциональности не имеет ничего оригинального. Что мы можем из нее взять? Принцип суждения о дизайне на трех уровнях:
- Функциональность: легко ли пользоваться этим предметом?
- Элегантность: приятно ли им пользоваться?
- Инновационность: возникает ли у вас ощущение новизны, когда вы пользуетесь этим предметом?
Это хорошая новость для тех из нас, кто не обладает талантом создавать что-то прекрасное с эстетической точки зрения. Если разобраться, практически любому под силу создать надежный и легкий для понимания дизайн.
Как, например, этот пульт от моего кондиционера. В нем нет ничего особенно красивого, но необходимую информацию я вижу на нем сразу. А также понятные с первого взгляда кнопки, чтобы включать и выключать, регулировать температуру.

Как перенести эту идею на веб-сайт?
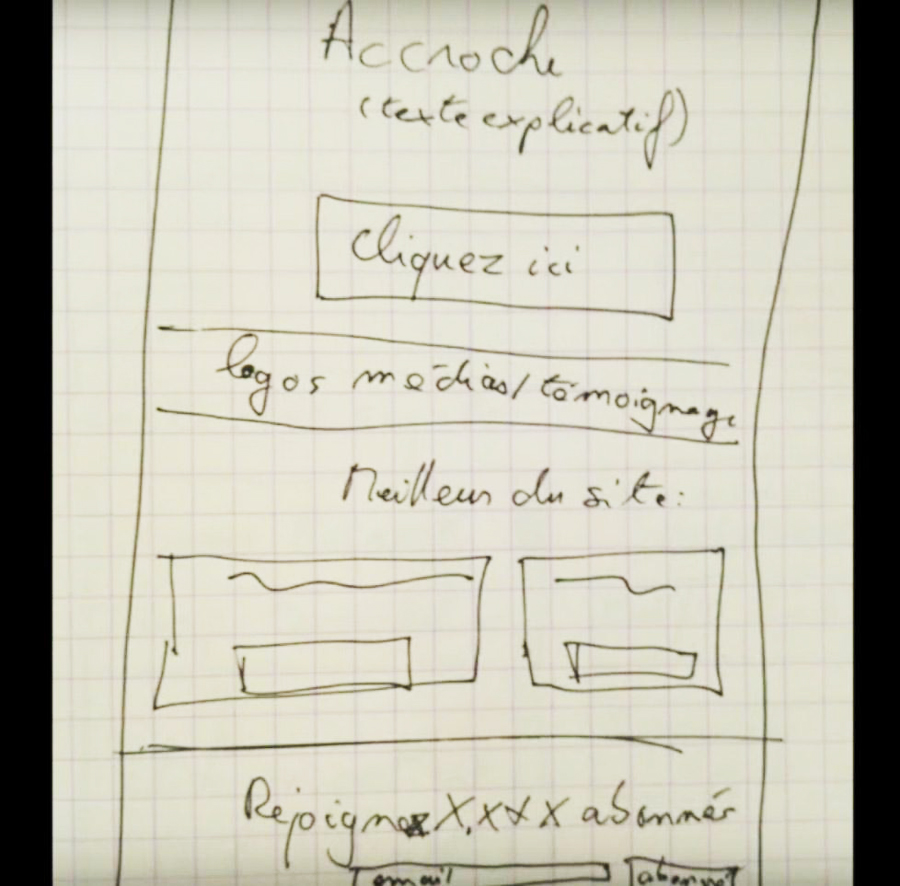
Прежде чем выбирать цвета и шрифты, подумайте над функциональностью страницы, над которой работаете. Нарисуйте простую схему от руки. Когда вы делаете это на бумаге, вы не потеряетесь в деталях, вы будете вынуждены обдумать цель страницы и самое логичное и простое расположение элементов.

Чем меньше, тем лучше
Вы уже заметили, что на старом пульте от телевизора просто абсурдное количество кнопок. Хотя у любого пульта есть всего три функции, которые вы используете каждый день: включить-выключить, регулировать звук и выбирать канал. Проблема в том, что эти три на самом деле очень полезные функции теряются среди более 40 бесполезных кнопок. Вам приходится постоянно искать руками и глазами нужные кнопки. И если положить два пульта рядом, то можно сказать, что настоящее преимущество второго в том, что он предлагает меньше опций. Ваши глаза и пальцы находят нужное немедленно.
Та же идея относится и к вашему сайту.
Чем больше у вас опций, тем больше самые важные опции, например покупка вашего продукта или подписка на вашу рассылку, невидимы для посетителя. И очень часто наилучший способ увеличить уровень конверсии сайта — это удалить все элементы, в которых нет необходимости. Сконцентрируйте внимание посетителя на вашей главной цели.
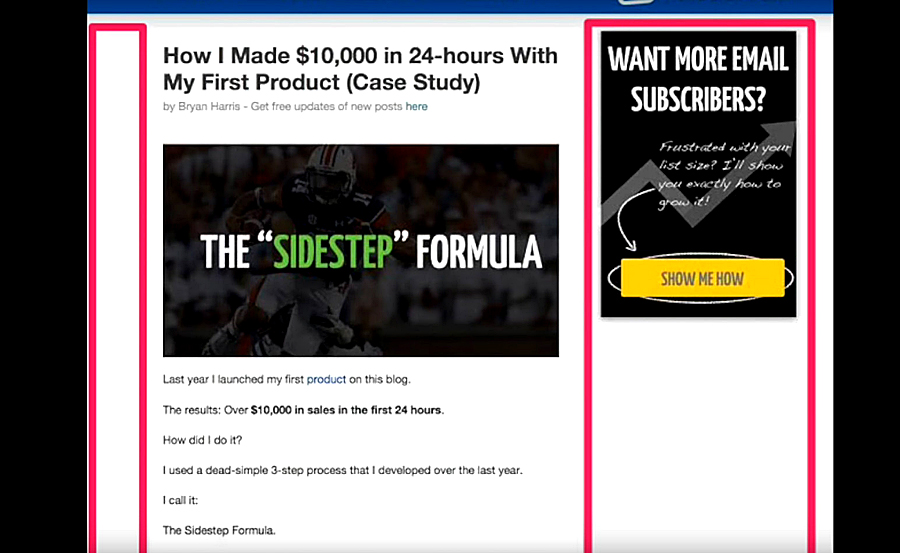
Вот пример сайта, на котором было принято решение удалить боковую врезку:

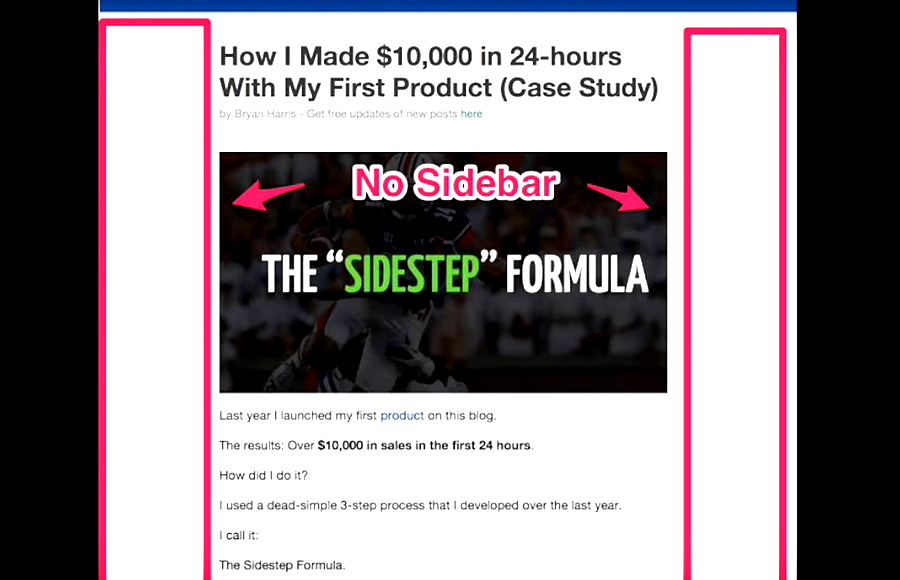
После удаления сайт стал вот таким:

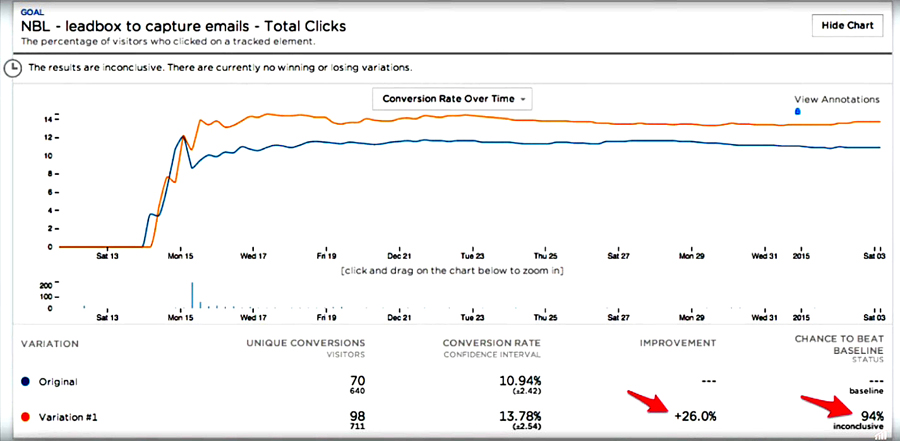
А конверсия увеличилась на 26%!

И для этого не пришлось ничего добавлять, а наоборот — убрать. Подумайте над этим.
Таинственные кнопки
Самое худшее я приберег напоследок. Посмотрите на этот пульт. Какая разница между кнопками «Menu», «Smart hub», «Tools»?

Или между «Guide» и «Info»? Между «Return» и «Exit»? Зачем на кнопке «Source» две разные иконки?

И что произойдет, если я нажму на кнопку «Sports»: я попаду на спортивные каналы или это нечто вроде напоминалки, чтобы заняться спортом вне дома?

Конечно, в голове инженера, создавшего этот пульт, у каждой кнопки есть своя уникальная функция. Но единственный способ для меня открыть, для чего они все нужны, — это нажать на каждую. И в этом проблема.
И вашего сайта это тоже касается!
Функция любой кнопки должна быть понятна до того, как на нее нажмешь. В этой области лучше вообще ни на шаг не отходить от традиций. Ведь ваши посетители и так проводят свою жизнь в Интернете, вместо того чтобы общаться с семьей. Пользуйтесь этим.
Если ваша страница содержит информацию о вас, назовите ее «О нас». Если страница посвящена продукту, назовите кнопку, связанную с покупкой, «Добавить в корзину», «Купить» или «Заказать».
У вас будет соблазн покреативить. Например, вместо кнопки «Купить» сделать «Я осуществляю свою мечту». Но я призываю вас этого не делать. Есть другие места на сайте, где вы можете безопасно поупражняться в креативности, но линейка с навигацией точно для этого не подходит.
Для всех базовых элементов, которые клиенты используют для взаимодействия с сайтом и ориентирования, таких как «Главная страница», «Меню», «Контакты», придерживайтесь общепринятых норм, которые посетителям уже известны. Иначе вы рискуете потерять посетителя или рассеять его внимание, отвлечь от того, что хотите ему сказать.
Резюме
- Исходите из цели, которую хочет достичь ваш посетитель. Начните с идентификации самых важных элементов, затем создайте структуры, которые будут эти элементы выделять.
- Уберите максимум опций. Вам нет нужды иметь все страницы сайта в виде списка или в виде меню на вашей главной странице. Помните, что каждый дополнительный элемент отвлекает посетителя от главного.
- Каждая опция должна быть понятна до того, как на нее придется кликнуть. Нет ничего хуже, чем необходимость кликать по всем вкладкам сайта в поисках нужной информации, когда вы даже не представляете, на какой странице она может быть. Каждая из ваших кнопок и ссылок должна быть понятной.
Это не потерянное напрасно время, потому что такие изменения позволят вашим посетителям свободно и без усилий перемещаться по сайту. Это значительно увеличивает уровень конверсии.
От редакции
О стратегии создания и запуска сайта самостоятельно мы сделали бесплатный курс для начинающих «Как создать и монетизировать сайт». Изучить его можно здесь:
https://navika.pro/onlajnservisy/courses/kak-sozdat-i-monetizirovat-sajt


