Зачем нужен прототип сайта и как его создать
Разрабатывать сайт без прототипа — как шить платье без выкройки. Что-то в результате определенно получится. Но носить вам это вряд ли захочется, а переделки выльются в цену нового наряда.
Прототип — это черновик. Площадка, где вы «семь раз отмеряете» логику расположения блоков, убедитесь, что вы с дизайнером правильно понимаете друг друга и что ваше видение понятно пользователю. Причем не одному пользователю, а разным, с разным пользовательским поведением и целями.
И все это еще до того, как вы потратите кучу денег и времени на дизайн и разработку.
Словом, прототип сводит к минимуму риски, что на стадии готового проекта окажется, что что-то пошло не так и нужно начинать сначала.

Прототип все упрощает
Наглядно показывает, что и как будет работать на сайте
На схемах прототипа понятно, что видит пользователь в первую очередь, что — потом, куда он попадает, кликнув по кнопке, все ли ему удобно и понятно.
Устраняет недопонимание между вами и дизайнером
Если вы передаете свой замысел только в виде текстового техзадания, от разночтений никуда не деться. Схематичное изображение лучше тысячи слов объяснит ваш замысел.
Вскрывает ошибки, незаметные в словесном описании
Пока ваш замысел в голове, он может казаться полным и понятным. Но стоит изобразить его наглядно, и увидите, что здесь не хватает кнопки с призывом к действию, там забыли упомянуть важную деталь, а тут у пользователя, скорее всего, возникнет вопрос и лучше поставить ссылку на страницу с ответом, а не продолжать сыпать преимуществами.
Визуализация, пусть даже такая условная, как в прототипе, освежает восприятие, помогает оптимизировать проект и рождает новые идеи.
Позволяет протестировать удобство и функциональность будущего сайта
Прототип выглядит непривычно для неподготовленного пользователя. Но если объяснить фокус-группе разницу между зародышем сайта и готовым проектом, показать, куда смотреть, а на что не обращать внимания, можно собрать ценные инсайты. И доработать прототип под запросы реальной аудитории.
Легко переделывается, в отличие от готового сайта
Прототип — это конструктор, набор функциональных и информационных блоков. Любые изменения, от косметических до фундаментальных, делаются в пару кликов. Чего не скажешь о готовом детализированном проекте.

Кто должен делать прототип
На первый взгляд может показаться, что, раз прототип «рисуют», значит, делать его должен сам дизайнер. На деле же прототип — это не «про рисование», а целиком и полностью «про ЦА».
Правильный сайт решает задачи вашего бизнеса и должен быть и «заточен» под конкретную целевую аудиторию: отвечать ее потребностям, поддерживать ее логику поведения. Дизайнер просто не может настолько знать ЦА проекта, как маркетолог или владелец. Поэтому не он вам должен рассказывать, каким будет ваш сайт, а вы ему должны объяснить и показать на прототипе, чего ждете от проекта, какая логика свойственна вашим пользователям и как проводить их по сайту к нужной вам цели.
Для этого вам нужно решить:
- какую роль будет играть сайт в цепочке бизнес-процессов и какие задачи на нем лежат;
- кто ваша целевая аудитория. Ее нужно сегментировать насколько это возможно узко и для каждого сегмента прописать портрет;
- какую информацию пользователи должны получить на сайте, какие целевые действия они должны совершить;
- по какому алгоритму взаимодействуют с каждой страницей представители разных сегментов ЦА;
- какие технические возможности должны облегчить это взаимодействие: функция обратной связи, чат-бот, калькулятор, лид-формы, корзина и т.д.
Идеальный вариант, если прототип разрабатывает маркетолог в сотрудничестве с дизайнером.
Но полностью переложить этот процесс на дизайнера («Вы профессионал, вот вы и делайте») — плохое решение.

Как создать прототип сайта: главные принципы
Создание сайта всегда начинается с логики — с костяка, собранного из схематичных блоков. А на готовый костяк уже наращиваются эмоции — картинки и тексты. Потому прототип и собирают из голых блоков.
Вместо текстов — пустые рамки или описания вроде «здесь текст об услугах». Вместо изображений — тоже описание или черно-белые превью. Все кнопки и другие функциональные элементы схематичны. Такой подход помогает оценить структуру будущего сайта в целом, не отвлекаясь на детали.
Зато логика в прототипе должна быть прописана очень детально. Для каждой страницы нужно прописать ее цель и алгоритм, по которому взаимодействует с ней пользователь: что он видит, куда кликает, куда попадает, как может вернуться назад и т.д.
Прототипы бывают статичные и динамичные.
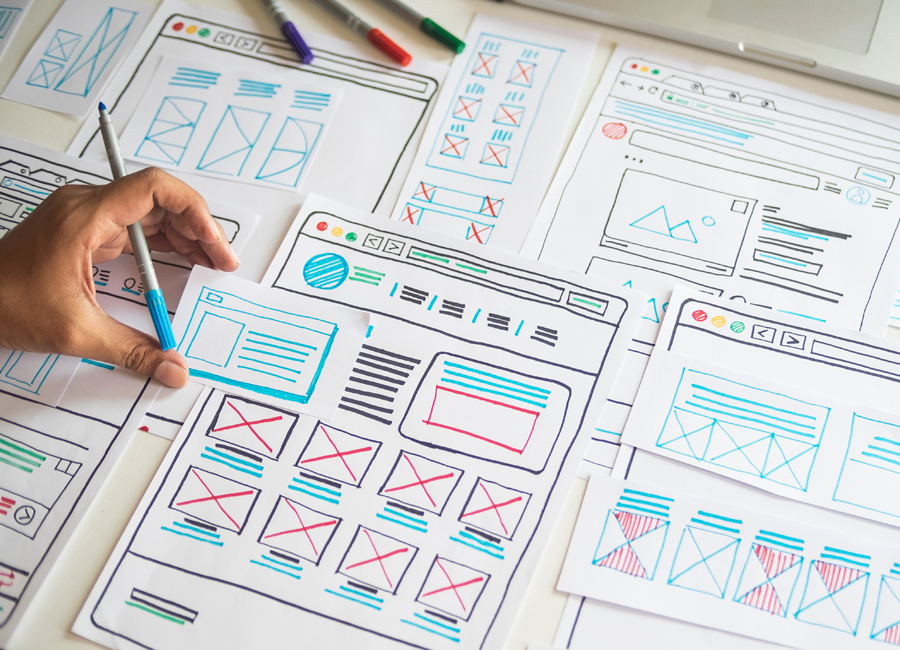
Статичные — это цепочки блоков с подробными пояснениями, выстроенные согласно логике действия. Самый простой вариант статичного прототипа — блоки, нарисованные от руки на листах бумаги.
В динамичном прототипе блоки перелинкованы. Не нужно выстраивать цепочки изображений и объяснять, что, «нажав на эту кнопку, пользователь попадает в это окно». Можно просто кликнуть и перейти.
Составляем прототип: три инструмента для начинающих
Профессионалы предпочитают создавать прототип в тех программах, которые позволяют сразу доработать его до состояния полноценного сайта. Эти ресурсы удобны и многофункциональны, но требуют определенных навыков и стоят денег.
Если вы новичок и разработка прототипов — не ваше основное занятие, вполне можно обойтись простыми конструкторами. В их арсенале есть наборы готовых шаблонов или сверстанных блоков, которые можно редактировать и миксовать под потребности вашего прототипа. Этого вполне хватает, чтобы создать полноценный черновик и донести дизайнеру ваш замысел.

Среди инструментов, доступных новичкам, — Draftium, Balsamiq и Мoqups. Давайте знакомиться.
Draftium.com
Сервис настолько прост, что не требует особых инструкций.
В арсенале больше 300 готовых шаблонов, адаптированных под разные отрасли бизнеса, и больше 200 отдельных блоков и элементов. Вы можете собирать собственные шаблоны или редактировать под свои потребности те, что вам больше подходят.
Картинки, иконки, варианты кнопок, форм, полей для текстов — все это бесплатно, используйте их на свое усмотрение.
Редактировать прототип можно буквально в пару кликов — настройки продуманы очень удобно.
В результате вы получаете динамичный адаптивный прототип: в нем можно переходить по страницам, и он автоматически меняет настройки с мобильных на десктопные. Это удобно: не нужно создавать отдельные версии для разных типов устройств.
Balsamiq Wireframes
Интуитивно понятный интерфейс, с которым действительно просто разобраться.
Дизайн сервиса похож на блокнот с набросками от руки. Это позволяет абстрагироваться от попыток сразу «сделать красиво» и сконцентрироваться на функциональности.
Шаблонов и элементов действительно много. Вы можете отобрать те, что больше понравились, и сформировать собственные библиотеки компонентов. Если придется создавать еще прототипы, это вам пригодится.
«Горячие клавиши» позволяют собирать и редактировать шаблоны очень быстро, а функция совместного редактирования позволяет работать целой командой.
В результате получается интерактивный прототип, который можно скачать в виде PNG или PDF-файла и протестировать на юзабилити.

Мoqups.com
Этот редактор охотно используют даже профессиональные проектировщики. Профессиональная версия стоит 19 долларов в месяц, но для новичков есть возможность создать один прототип бесплатно.
Работы ведутся в облаке: вы можете создавать прототип совместно с дизайнером и другими коллегами, чтобы избежать лишних правок впоследствии. Результат работы — интерактивный прототип, максимально соответствующий вашим потребностям.
Готовые блоки и трафареты можно просто перетаскивать на холст из библиотеки или копировать с вашего устройства.
«Умная замена» запоминает размер, стиль и положение элемента на холсте. Если вы редактируете шаблон, вам не нужно подбирать параметры или прицеливаться, чтобы установить новую картинку ровно на место старой.
Сервис оснащен полным арсеналом дизайнерских инструментов: шрифты, шаблоны, картинки, сетки. Он позволяет создавать объекты любого размера и сложности. При этом он остается абсолютно понятным и доступным для новичка.
По большому счету не важно, в каком инструменте вы будете работать. Вы можете набросать свой прототип даже в Google-документе. Главное, чтобы он отображал ваш замысел без возможных разночтений, был понятен исполнителям и учитывал все цели вашего будущего сайта.