Как оптимизировать изображения на своем сайте и зачем это делать
Картинки — первое, что видит пользователь на вашем сайте. Зрительные образы обрабатываются мозгом человека быстрее и легче. Вот почему очень важно дополнить текст содержательным и качественным графическим контентом. Но для лучшего восприятия иллюстраций пользователями и поисковыми системами файлы изображений необходимо подготовить — оптимизировать.
Что такое оптимизация изображений и зачем она нужна
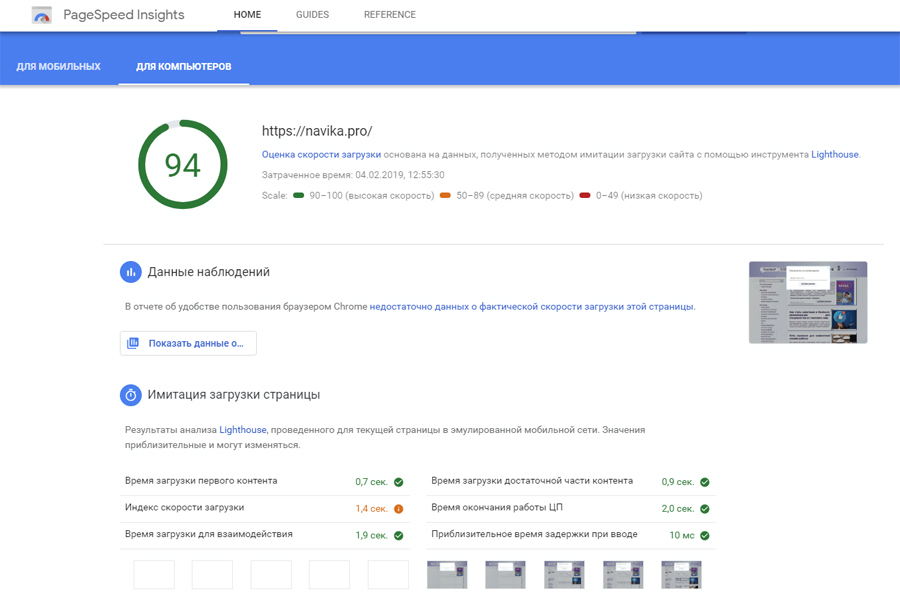
Поисковые системы большое значение придают удобству пользования сайтом. При прочих равных условиях быстрый сайт будет показываться в поисковой выдаче выше, чем медленный. Проверить, как оценивается скорость загрузки вашего сайта, можно с помощью специального сервиса компании Google.

У главной страницы Navika.pro хорошая скорость загрузки
По статистике, большинство пользователей уходят с сайта, если он загружается дольше трех секунд. Поскольку изображения имеют размер гораздо больший, чем текст, скорость загрузки страницы зависит в первую очередь от быстроты загрузки изображений.
Изображения для Интернета отличаются от высококачественных изображений для других целей, например для полиграфии. Они встраиваются в страницу сайта, а затем просматриваются на экране устройства — компьютера, смартфона, планшета. Нецелесообразно использовать картинки более высокого разрешения, чем может воспроизводить экран:
- размер изображения по длинной стороне не должен превышать ширину контентной области сайта, которая чаще всего равна 960 px;
- достаточно ограниченного количества цветов, как правило, 256;
- метаданные (сведения о фотоаппарате, которым сделан снимок, о программе, в которой он обрабатывался, значения выдержки, диафрагмы, геоданные и др.) не используются, и их следует удалить;
- допускается сжатие данных с потерей качества; для файлов JPG предпочтительнее использовать прогрессивное сжатие, чтобы ускорить отрисовку картинки.
Инструменты для оптимизации изображения
Оптимизировать изображение для Web можно различными инструментами. Они дают примерно одинаковые результаты, но различаются механикой использования и дополнительными возможностями. Вам стоит попробовать разные, чтобы выбрать наиболее подходящий для ваших задач.
Использование графического редактора
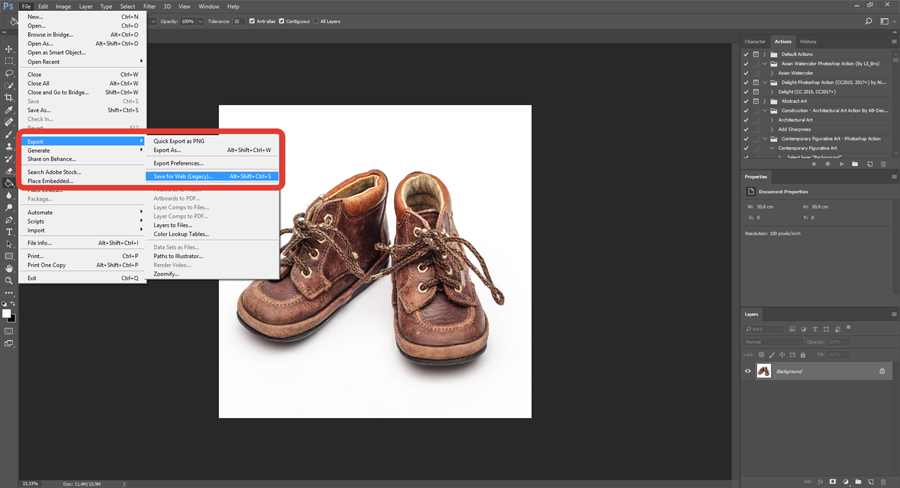
Все графические редакторы позволяют изменять размер изображения и варьировать степень сжатия данных. В программе Adobe Photoshop удобнее всего использовать для этого специальную команду:
Файл — Экспорт — Сохранить для Web
или клавиатурную комбинацию Ctrl + Alt + Shift + S.

Программа Adobe Photoshop — универсальный инструмент оптимизации изображений для Web
В открывшемся окне вы можете задать формат и размер изображения, степень сжатия (качество) и другие параметры. Существуют также специальные плагины и экшены, позволяющие ускорить и автоматизировать процесс.
Графический редактор — универсальный инструмент. Он позволяет не только сохранить файл с нужными параметрами, но и обрезать изображение, установить требуемое соотношение сторон, добавить водяные знаки, отрегулировать яркость, контраст и цветовой тон.
При всех достоинствах использовать для оптимизации изображений графический редактор не всегда возможно. Его может просто не быть на вашем компьютере. Альтернативный способ — воспользоваться одним из многочисленных онлайн-сервисов.
Сжатие изображений с помощью онлайн-сервисов
По запросу «сжатие изображений онлайн» «Яндекс» выдает 121 миллион результатов. Среди них в основном сравнительные обзоры таких сервисов, поэтому подобрать подходящий не составит труда.
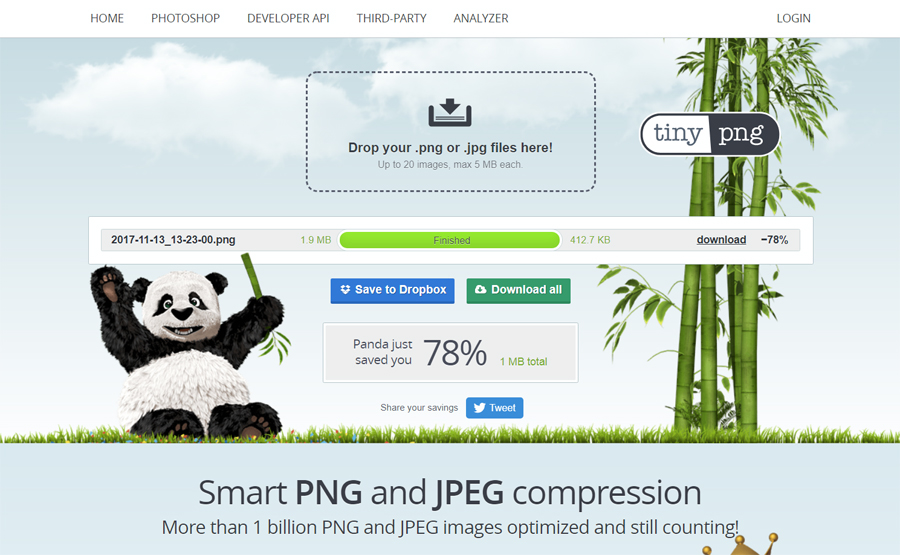
TinyPNG — один из подходящих вариантов. Вы можете загружать до 20 изображений одновременно размером до 5 МВ каждое. В течение нескольких минут сервис их обработает, а затем предложит сохранить на Dropbox или скачать одним архивом.

Сервис особенно удобен для изображений в формате PNG — размер файла уменьшается в 4–5 раз.
Если ваш сайт работает на WordPress, вас заинтересует еще одна интересная особенность этого сервиса — возможность интегрировать его в WordPress с помощью соответствующего плагина. Сжатие происходит одновременно с загрузкой изображения в библиотеку CMS.
Оптимизация изображений средствами CMS
Уже упомянутый плагин TinyPNG для сайтов на основе WordРress — не единственное доступное решение. Вы можете воспользоваться и другими: например, WP Smush, Optimus или EWWW Image Optimizer.
Они различаются некоторыми функциями и ограничениями. Например, бесплатная версия TinyPNG не позволяет оптимизировать более 100 изображений в месяц. Зато плагин EWWW Image Optimizer позволяет указать файлы, которые сжимать не требуется. Такая возможность пригодится, если на вашем сайте есть изображения, для которых важно сохранить мелкую детализацию. Это могут быть, например, фотографии ювелирных изделий.

Плагин Smush для WordРress
Для сайтов, работающих на Joomla, существуют свои инструменты для сжатия изображений: Imgen, Prizm Image, Image Recycle и др.
Еще несколько рекомендаций
Размер файла — не единственный параметр для оптимизации.
- Используйте распространенные типы графических файлов, чтобы они гарантированно отображались в любых браузерах.
- Давайте файлам осмысленные названия на английском языке или на транслите, вместо пробелов используйте дефис.
- Не забывайте заполнять метатеги Alt и Title. Используйте в имени файла и в метатегах релевантные ключевые слова.
- Используйте уникальные изображения.
- При необходимости отрегулируйте яркость и контраст картинки для лучшего восприятия.
Однако помните: в конечном счете изображение должно быть содержательным и добавлять контенту ценности.