Типичные ошибки товарных страниц интернет-магазинов
Цена — далеко не единственный фактор, влияющий на решение клиента о покупке. Коварство разработки товарной страницы в том, что, если пользователю не дать основную информацию, конверсия не состоится. И в то же время, если дать ему всю информацию, клиент может запутаться, получить слишком много для принятия мгновенного решения, и сделка провалится.
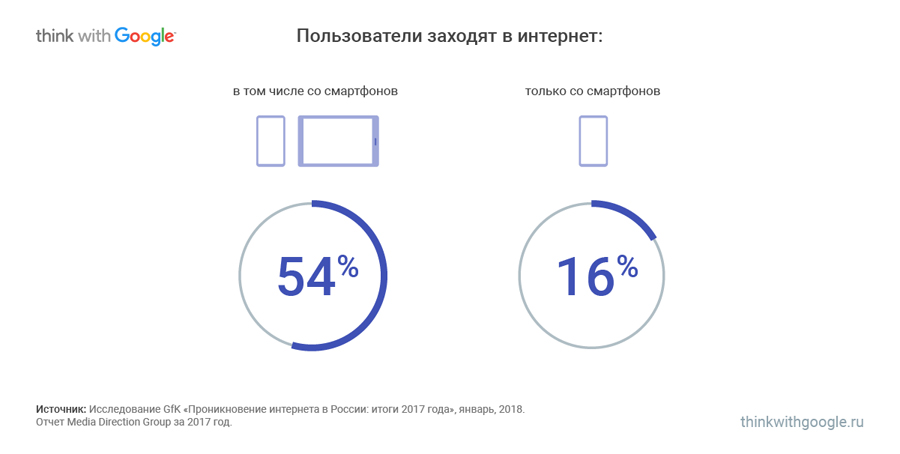
Но и это еще не все. Недостаточно просто определить необходимый минимум информации, важно корректно организовать данные о товаре, правильно показать товар покупателю и не отвлечь внимание. А еще не мешало бы помнить, что все это должно отлично выглядеть на экране мобильного телефона (по последним данным Google, 54% пользователей выходят в Сеть с компьютеров и смартфонов, а 16% российской аудитории выходят в Сеть исключительно со смартфона).
 Исследование Google «Какие устройства используют российские пользователи для доступа в Интернет»
Исследование Google «Какие устройства используют российские пользователи для доступа в Интернет»
В этой статье рассказываем о типичных ошибках товарных страниц, показываем их на примерах и объясняем, что с этим делать.
Типичные ошибки товарных страниц
Изображения товаров
Пожалуй, это проблема № 1 практически всех интернет-магазинов. Картинка заменяет пользователю реальный опыт. Ориентируясь на изображение, он делает вывод о том, насколько данный товар соответствует его ожиданиям и потребностям. Из изображения пользователь узнает те детали, которые упускает описание товара.
Что не так с изображениями товаров в ИМ:
- низкое качество;
- изображение не увеличивается по клику;
- водяные знаки;
- изображение только одной вариации товара (отсутствие изображений других цветовых решений);
- изображения, демонстрирующие товар с аксессуарами, которые не идут в комплекте;
- всего одна картинка.
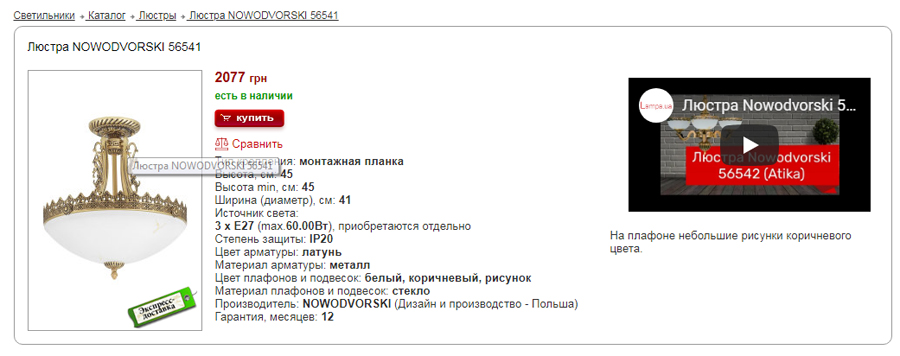
 Одна картинка, низкое качество, при увеличении рассмотреть детали сложно
Одна картинка, низкое качество, при увеличении рассмотреть детали сложно
Какими должны быть изображения товаров:
- 4–5 изображений, демонстрирующих товары в разных ракурсах, без аксессуаров, если они не поставляются в комплекте;
- без водяных знаков.
К вопросу о защите изображений: если вы делаете авторские фотографии товаров, то лучше использовать фотофон с логотипом магазина или бренда, чем водяную надпись. Если же вы заимствуете изображение в Интернете либо у производителя товаров, то защищать его водяными знаками не нужно.
 Фотофон с логотипом продавца
Фотофон с логотипом продавца
Описания товаров
Описание товара служит двум целям:
- Информирование пользователя — основные качества товара, преимущества, сравнительные выгоды.
- Поисковое продвижение — текст содержит ключевые слова, по которым поисковая система покажет товарную страницу в выдаче по запросу пользователя.
Часто оптимизаторы пренебрегают качеством описаний товаров для покупателя в пользу поисковой оптимизации.
Основные ошибки описаний товаров:
- описания товаров «ни о чем», малоинформативные;
- субъективные оценки («красивый», «удобный», «стильный», «объемный» и т.д.);
- отсутствие технических характеристик товара;
- слишком короткие, слишком объемные описания;
- неструктурированные описания: сплошным текстом без разбивки на абзацы, выделения главного.
Основное правило, которым стоит руководствоваться при составлении описания товара: чем дороже товар, тем детальнее должно быть описание.
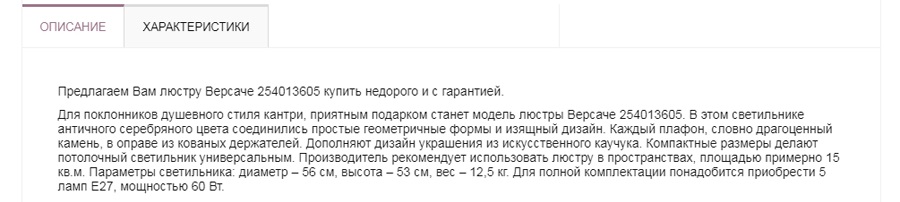
Для антипримера приведем описание люстры Versace за 52 900 рублей.
 Неструктурированное описание, по которому сложно понять, что собой представляет товар
Неструктурированное описание, по которому сложно понять, что собой представляет товар
Каким должно быть описание товара:
- Четкое описание назначения товара, сфер применения, правил использования, материалов, из которых товар сделан, габаритов и других наиболее важных характеристик товара. Остальное отображается в сводной таблице/вкладке технических характеристик.
- Без субъективных оценок о красоте, приятности, эффективности товара. Лучше заменить фактами: «Самый быстрый принтер — печатает 60 листов в минуту». Для проверки описаний можно использовать сервис «Главред», который помогает избавить текст от ненужной информации и дает рекомендации, как ее заменить.
- С четкой структурой — короткие абзацы, описывающие по одной ключевой функции/характеристике, списки для перечислений.
Наличие товара
Современный пользователь не хочет ждать. Около 40% интернет-магазинов не указывают наличие товара. На вопрос почему — ответ стандартный: потому что можно нажать кнопку «Купить», если она активна — значит, все ок.
Не стоит так делать. Не надо загадывать клиенту загадки и заставлять его выдвигать версии и проверять их. Людям есть чем заняться, помимо участия во внезапных квестах. Если товар есть — просто напишите об этом.
Если пользователь не увидит, что товар имеется в наличии, то может даже не проверять, а доступен ли он к заказу через кнопку, не обращаться в онлайн-чат или на горячую линию. В условиях высокой конкуренции такие ошибки становятся критичными.
Помните, что ваши прямые конкуренты находятся на расстоянии одного клика для пользователя.
Отсутствие отзывов и рейтинга товаров
Помимо того что отзывы играют решающую роль в принятии решения о покупке для пользователя, стоит учесть, что:
- отзывы повышают поисковую видимость сайта и привлекают дополнительный трафик из органической выдачи — а это уже теплые клиенты, готовые к покупке;
- отзывы повышают доверие новых пользователей к сайту;
- отзывы с оценками лучше мотивируют новых пользователей к покупке;
- 30% пользователей не доверяют отзывам о товарах, если среди них нет негативных;
- отзывы улучшают оптимизацию страницы — покупатели называют товар так, как привыкли. Даже если на вашем сайте в названии указан «свитер», то пользователь может по привычке написать «свитшот». Тогда поисковый алгоритм может показывать товарную страницу в выдаче по запросу как со словом «свитер», так и со словом «свитшот».
Информационный шум
В попытках дать пользователю максимум информации UX-дизайнеры часто жертвуют четкостью структуры страницы. Плохая организация страницы приводит к тому, что пользователь не может определить для себя главные преимущества и недостатки товара.
Чтобы вместить всю информацию на экране, приходится уменьшать шрифты, межстрочные интервалы, изображения, лишать страницу пустого пространства.
Пустое пространство, или whitespace, — это не просто не заполненная контентом часть страницы, а инструмент управления вниманием пользователя. Пустое пространство на товарных страницах позволяет:
- упростить восприятие большого объема информации;
- привлечь внимание к важным элементам;
- акцентировать СТА-кнопки.
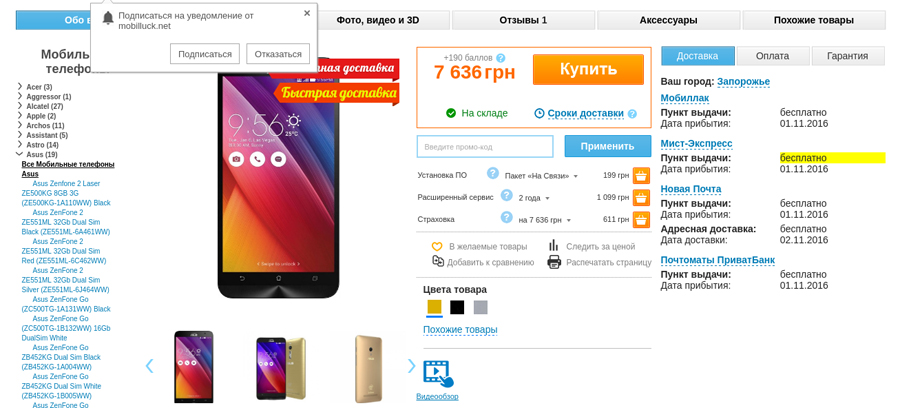
 Плохо организованная товарная страница, слишком много информации
Плохо организованная товарная страница, слишком много информации
Отсутствие важной информации
Часто решающими факторами в покупке становятся стоимость и скорость доставки, гарантия, дополнительные бонусные условия, программа лояльности, способы оплаты и т.д. Для каждого типа товаров список решающих факторов будет разный.
Убедитесь, что пользователь увидит на странице товара:
- когда он будет доставлен;
- какие есть способы доставки и стоимость;
- гарантия, возврат, обмен;
- доступные способы оплаты;
- важные условия покупки (к примеру, сумма минимального заказа, наличие/отсутствие товара на складе, любые ограничения доставки, оплаты, возврата, обмена и т.д.).
Создать идеальную страницу товара невозможно, но приблизить ее к целям и потребностям пользователя вполне реально. Мы рассказали о типовых ошибках, которые препятствуют конверсии. Хорошая товарная страница должна быть удобной для пользователя, способствовать быстрому и простому изучению основных характеристик товара, а также выделять преимущества магазина.
Для этого пользователю нужны:
- качественные изображения;
- хорошо отформатированный текст описания и качественно оформленные технические характеристики;
- простой и понятный процесс заказа/покупки товара онлайн.


